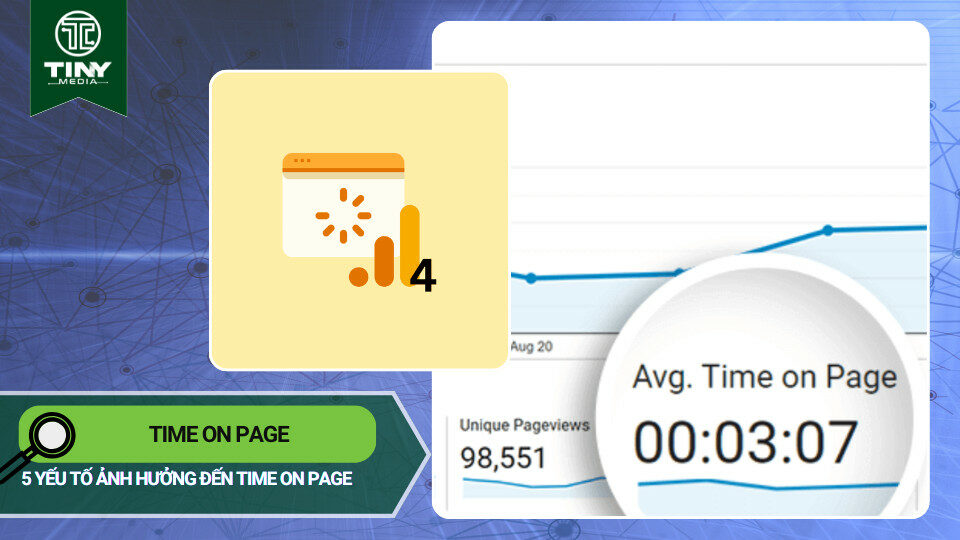
5 Yếu Tố Ảnh Hưởng Đến Time On Page
Time on Page là một chỉ số hành vi người dùng cốt lõi, phản ánh trực tiếp giá trị và sức hấp dẫn của nội dung. Tối ưu chỉ số này không chỉ cải thiện trải nghiệm mà còn là tín hiệu mạnh mẽ cho SEO. Tinymedia sẽ cùng bạn khám phá bí quyết giữ chân người dùng, biến website thành một điểm đến giá trị.

Dịch vụ viết bài Seo & Chuyển Đổi
Chúng tôi không chỉ giúp bạn xếp hạng top bền vững mà còn tích hợp sản phẩm trực tiếp vào bài blog bằng CSS/HTML độc quyền. Với kinh nghiệm thực chiến SEO và content marketing, Tinymedia cam kết nội dung bạn nhận được sẽ thu hút traffic chất lượng, tạo ra reader engagement score cao và tối ưu chuyển đổi, biến nội dung thành cỗ máy bán hàng tự động.
Time on Page là gì và tại sao nó tối quan trọng trong kỷ nguyên AI?
Time on Page, hay thời gian tương tác trung bình, là chỉ số đo lường khoảng thời gian một người dùng tích cực tương tác với một trang web cụ thể. Đây là thước đo trực tiếp về sự hấp dẫn của nội dung và là một tín hiệu hành vi quan trọng được các công cụ tìm kiếm như Google sử dụng để đánh giá chất lượng trang, ảnh hưởng đến thứ hạng SEO.
Trong bối cảnh Google triển khai AI Overviews và SGE (Search Generative Experience), người dùng có xu hướng nhận câu trả lời nhanh ngay trên trang kết quả tìm kiếm. Do đó, khi họ quyết định nhấp chuột vào website của bạn, kỳ vọng của họ cao hơn bao giờ hết. Họ tìm kiếm chiều sâu, chuyên môn và trải nghiệm mà AI không thể tóm tắt. Một on-page time cao trong thời đại này chứng tỏ nội dung của bạn cung cấp giá trị vượt trội, đáp ứng được nhu cầu thông tin chuyên sâu và xây dựng lòng tin, một yếu tố mà thuật toán RankBrain và các hệ thống học máy khác ngày càng coi trọng.
Định nghĩa và cách tính Time on Page trong Google Analytics 4 (GA4)
Trong Google Analytics 4, chỉ số này được gọi là Thời gian tương tác trung bình (Average Engagement Time). Nó được tính là tổng thời gian các phiên tương tác trên trang của bạn chia cho tổng số người dùng đang hoạt động. Một phiên được tính là có tương tác nếu nó kéo dài hơn 10 giây, có một sự kiện chuyển đổi, hoặc có ít nhất hai lượt xem trang.
- Cách GA4 ghi nhận: Khi người dùng truy cập Trang A, GA4 bắt đầu đếm thời gian. Thời gian chỉ được ghi nhận khi trang web đang ở chế độ nền trước (foreground) trên trình duyệt của người dùng. Khi người dùng chuyển sang tab khác hoặc rời đi, bộ đếm sẽ dừng. Điều này làm cho chỉ số page engagement time trở nên chính xác hơn so với phiên bản cũ.
- Lưu ý về trang cuối cùng: Không giống như Universal Analytics, GA4 có thể ước tính thời gian tương tác cho cả trang thoát (exit page) dựa trên các tín hiệu tương tác cuối cùng trước khi người dùng rời đi, giúp dữ liệu trở nên toàn diện hơn. Tuy nhiên, việc hiểu rõ chỉ số này vẫn là chìa khóa để đánh giá content stickiness và liệu bạn có đang phục vụ đúng ý định tìm kiếm của họ hay không.
Tầm quan trọng chiến lược của Time on Page đối với SEO
Google ngày càng ưu tiên các tín hiệu hành vi người dùng để xếp hạng website. Thời gian trung bình trên trang cao gửi một tín hiệu mạnh mẽ rằng nội dung của bạn chất lượng và liên quan, trực tiếp củng cố các trụ cột E-E-A-T (Kinh nghiệm, Chuyên môn, Thẩm quyền, Tin cậy).
- ✔ Chứng thực chất lượng nội dung: Người dùng ở lại lâu chứng tỏ họ tìm thấy thông tin hữu ích, sâu sắc và đáng tin cậy. Đây là yếu tố nền tảng của một chiến lược Content Marketing ROI cao.
- ✔ Cải thiện trải nghiệm người dùng (UX): Thời gian tương tác cao thường đi liền với một website có thiết kế tốt, tốc độ tải trang nhanh và điều hướng dễ dàng.
- ✔ Giảm Pogo-sticking: Pogo-sticking là khi người dùng nhấp vào kết quả tìm kiếm, vào trang của bạn, rồi ngay lập tức quay lại trang kết quả tìm kiếm. Đây là một tín hiệu cực kỳ tiêu cực. Time on Page cao cho thấy bạn đã phá vỡ được vòng lặp này.
💡 Case Study: Tác động của Time on Page đến thứ hạng SEO 💡
Website A và Website B cùng cạnh tranh cho từ khóa hướng dẫn pha cà phê cold brew. Website A có bài viết 800 từ, không có hình ảnh chi tiết. Người dùng vào đọc lướt và thoát ra sau 45 giây. Website B có bài viết 2500 từ, bao gồm video hướng dẫn, bảng so sánh các loại hạt cà phê, và mục hỏi đáp. Người dùng dành trung bình 6 phút 30 giây để xem video, đọc bình luận và tìm hiểu. Theo thời gian, Google sẽ nhận ra Website B là nguồn tài nguyên vượt trội, mang lại user satisfaction signal tích cực và sẽ đẩy thứ hạng của nó lên trên Website A, ngay cả khi các yếu tố backlink ban đầu tương đương.
Time on Page bao nhiêu là tốt trong năm 2025 – 2026?
Không có con số vàng cho tất cả các trang. Một chỉ số tốt phụ thuộc vào loại nội dung và mục đích của trang. Tuy nhiên, dựa trên các phân tích website performance analysis gần đây, chúng ta có thể đưa ra các mục tiêu tham khảo.
| Loại Nội Dung | Mục Tiêu Time on Page (Ước tính 2025-2026) | Đặc Điểm & Mục Tiêu Người Dùng |
|---|---|---|
| Bài viết Blog chuyên sâu (Pillar Content >2500 từ) | 6 – 10 phút+ | Người dùng tìm kiếm kiến thức toàn diện, hướng dẫn chi tiết, nghiên cứu chuyên sâu. |
| Trang sản phẩm E-commerce chi tiết | 2 – 5 phút | Khách hàng tiềm năng xem xét thông số, hình ảnh, video, đọc đánh giá để ra quyết định mua hàng. |
| Bài viết tin tức, cập nhật nhanh | 1 – 3 phút | Người đọc muốn nắm bắt thông tin nhanh chóng, chính xác. |
| Trang chủ (Homepage) | 45 giây – 2 phút | Người dùng định hướng, tìm hiểu tổng quan về thương hiệu và điều hướng đến các trang con. |
| Trang liên hệ / Giới thiệu | Dưới 1 phút | Mục đích là tìm thông tin cụ thể (địa chỉ, SĐT) và rời đi. Thời gian ngắn là bình thường. |
Mục tiêu quan trọng nhất là liên tục cải thiện chỉ số này so với chính bạn và so với các đối thủ trong ngành. Phân tích Time on Page cùng với các chỉ số khác như Tỷ lệ chuyển đổi và Tỷ lệ thoát sẽ cho bạn bức tranh toàn cảnh về hiệu suất trang.
5 Yếu tố cốt lõi ảnh hưởng đến Time on Page của bạn
Time on Page là kết quả tổng hòa của trải nghiệm người dùng trên trang. Để cải thiện chỉ số này, cần tập trung vào năm yếu tố chính sau:
Yếu tố 1: Chất lượng và sự liên quan của nội dung
Chất lượng nội dung là yếu tố quan trọng nhất. Nội dung phải giải quyết triệt để ý định tìm kiếm (Search Intent) của người dùng. Một nội dung được xem là chất lượng cao khi nó có chiều sâu, cung cấp thông tin độc đáo, chính xác và được trình bày một cách hấp dẫn. Việc kết hợp đa dạng định dạng như văn bản, hình ảnh, video và các yếu tố tương tác sẽ làm tăng đáng kể thời gian người dùng ở lại.

Ebook Kế Hoạch Content Fanpage
Sở hữu bí kíp dùng 6 ngày để triển khai nội dung cho 6 tháng. Ebook này giúp bạn nắm vững quy trình xây dựng chân dung khách hàng, sáng tạo bài viết Viral và ứng dụng AI để tự động hóa, duy trì tương tác ổn định và thu hút khách hàng tiềm năng trên các nền tảng mạng xã hội, bổ trợ hoàn hảo cho chiến lược SEO website.
Yếu tố 2: Tốc độ tải trang và Core Web Vitals
Tốc độ tải trang là yếu tố nền tảng. Theo một nghiên cứu của Google, 53% người dùng di động sẽ rời khỏi một trang web nếu nó mất hơn 3 giây để tải. Tốc độ trang không chỉ ảnh hưởng đến trải nghiệm ban đầu mà còn là một yếu tố xếp hạng chính thức thông qua Core Web Vitals. Một trang web tải nhanh cho thấy sự chuyên nghiệp và tôn trọng thời gian của người dùng, khuyến khích họ ở lại khám phá.
Yếu tố 3: Trải nghiệm người dùng và giao diện (UX/UI)
Một Trải nghiệm người dùng (UX) tốt bao gồm giao diện trực quan, điều hướng rõ ràng, và thiết kế đáp ứng hoàn hảo trên mọi thiết bị. Giao diện người dùng (UI) cần chuyên nghiệp, với phông chữ dễ đọc, màu sắc hài hòa và bố cục gọn gàng. Tránh các yếu tố gây phiền nhiễu như pop-up xâm lấn hoặc quảng cáo che khuất nội dung, vì chúng là nguyên nhân hàng đầu khiến người dùng thoát trang.
Yếu tố 4: Cấu trúc website và liên kết nội bộ (Internal Linking)
Một cấu trúc website logic, như mô hình cấu trúc Silo, giúp người dùng dễ dàng khám phá các nội dung liên quan. Hệ thống Internal Linking thông minh là công cụ mạnh mẽ để dẫn dắt người dùng đi từ trang này sang trang khác, tăng số trang trên mỗi phiên và tổng thời gian trên trang. Sử dụng anchor text mô tả và có liên quan sẽ khuyến khích người dùng nhấp chuột.
Yếu tố 5: Các yếu tố tương tác và kêu gọi hành động (CTA)
Biến người đọc thụ động thành người tham gia tích cực. Việc nhúng video, podcast, quiz, hoặc các công cụ tính toán đơn giản có thể tăng đáng kể dwell time. Ngoài ra, các lời kêu gọi hành động (CTA) rõ ràng không chỉ hướng tới chuyển đổi mà còn có thể khuyến khích người dùng đọc thêm các bài viết liên quan, tải tài liệu hoặc để lại bình luận, tất cả đều góp phần kéo dài thời gian họ ở lại trang.
Quy trình 6 bước tăng Time on Page hiệu quả và bền vững
Để tăng Time on Page, bạn cần một quy trình có hệ thống, bắt đầu từ việc phân tích dữ liệu đến tối ưu hóa liên tục. Dưới đây là 6 bước mà Tinymedia khuyến nghị:
Bước 1: Phân tích dữ liệu với Google Analytics 4 và Google Search Console
Bạn không thể cải thiện những gì bạn không đo lường. Hãy bắt đầu bằng việc xác định các trang có hiệu suất thấp nhất.
- Trong GA4: Truy cập báo cáo Engagement > Pages and screens. Sắp xếp theo cột Average engagement time (Thời gian tương tác trung bình) từ thấp đến cao. Chú ý đến các trang nội dung quan trọng có thời gian tương tác thấp bất thường.
- Phân tích kết hợp: Xem xét các trang này cùng với chỉ số Bounce Rate (Tỷ lệ thoát). Tỷ lệ thoát cao cùng thời gian tương tác thấp là một dấu hiệu đỏ rõ ràng.
- Trong Google Search Console: Kiểm tra các truy vấn mà người dùng đã sử dụng để đến các trang có hiệu suất thấp. Sự không khớp giữa truy vấn và nội dung trang là một nguyên nhân phổ biến gây ra tình trạng pogo-sticking.
Bước 2: Nâng cấp và làm sâu sắc nội dung
Dựa trên phân tích, hãy làm mới nội dung của bạn. Đừng chỉ viết, hãy tạo ra một tài nguyên toàn diện.
- ✔ Mở rộng nội dung: Nếu một bài viết về nghiên cứu từ khóa chỉ dài 1000 từ và có thời gian đọc thấp, hãy mở rộng nó lên 3000 từ bằng cách thêm các phần về phân tích đối thủ, các loại từ khóa, và hướng dẫn chi tiết từng bước sử dụng các công cụ như Ahrefs hay Semrush.
- ✔ Thêm đa phương tiện: Nhúng một video hướng dẫn, một infographic tóm tắt quy trình, hoặc một podcast thảo luận về chủ đề. Một nghiên cứu của Wistia cho thấy người dùng dành thời gian nhiều hơn 2.6 lần trên các trang có video.
- ✔ Cải thiện khả năng đọc: Sử dụng các đoạn văn ngắn, tiêu đề phụ, danh sách gạch đầu dòng và in đậm các ý chính. Thêm mục lục (Table of Contents) cho các bài viết dài để người dùng dễ dàng điều hướng.

Ebook Tối Ưu Quảng Cáo Google Adwords
Hiểu sâu về ý định người dùng là chìa khóa của nội dung chất lượng. Ebook 142 trang này cung cấp lộ trình từ 0 đến 5000 đơn/ngày, giúp bạn làm chủ 8 loại hình quảng cáo cốt lõi. Học cách tối ưu điểm chất lượng để giảm chi phí, và tận dụng AI để viết quảng cáo thôi miên khách hàng, từ đó tạo ra nội dung đáp ứng đúng nhu cầu thị trường.
Bước 3: Tối ưu tốc độ trang và trải nghiệm di động
Đây là bước không thể bỏ qua. Một trải nghiệm chậm chạp sẽ phá hỏng mọi nỗ lực về nội dung.
- Sử dụng PageSpeed Insights: Chạy URL của bạn qua công cụ này của Google để nhận điểm số và các đề xuất cải thiện cụ thể. Mục tiêu điểm trên 90 cho cả di động và máy tính.
- Tối ưu hình ảnh: Nén tất cả hình ảnh bằng các công cụ như TinyPNG và sử dụng định dạng ảnh thế hệ mới như WebP. Kích hoạt lazy loading.
- Tối ưu mã nguồn: Minify các tệp CSS và JavaScript. Trì hoãn việc tải các script không cần thiết để ưu tiên hiển thị nội dung chính.
- Kiểm tra trên di động: Sử dụng công cụ kiểm tra tính thân thiện với thiết bị di động của Google và đảm bảo mọi yếu tố từ nút bấm đến văn bản đều dễ dàng tương tác trên màn hình nhỏ, tuân thủ nguyên tắc Mobile-first indexing.

Dịch vụ Seo AI Tối ưu Chuyển Đổi
Chúng tôi không chỉ cam kết lên TOP Google, mà còn tập trung vào hiệu suất. Với kỹ thuật tối ưu CSS & HTML độc quyền, website của bạn sẽ tăng tốc độ tải trang 30%, đẩy tỷ lệ chuyển đổi lên đến 25% trong 8 tuần. Tích hợp sản phẩm trực tiếp vào blog giúp khách hàng mua sắm liền mạch, giảm 40% bounce rate và tăng vọt Time on Page.
Bước 4: Nâng cao UX/UI tổng thể
Hãy đặt mình vào vị trí người dùng và trải nghiệm trang web của bạn. Giao diện có dễ nhìn không? Điều hướng có logic không?
- Cải thiện giao diện: Đảm bảo độ tương phản màu sắc tốt, kích thước phông chữ đủ lớn (ít nhất 16px cho thân bài), và khoảng cách dòng thoáng đãng (line-height 1.7-1.8).
- Đơn giản hóa điều hướng: Menu chính cần rõ ràng. Bố trí thanh tìm kiếm ở vị trí dễ thấy. Sử dụng breadcrumbs để người dùng biết họ đang ở đâu.
- Loại bỏ phiền nhiễu: Đánh giá lại việc sử dụng pop-up. Nếu cần, hãy sử dụng các pop-up có chủ đích thoát (exit-intent) thay vì làm gián đoạn người dùng ngay khi họ vừa truy cập.
Bước 5: Xây dựng mạng lưới liên kết nội bộ chặt chẽ
Hãy biến website của bạn thành một thư viện thông tin mà người dùng không muốn rời đi.
- Liên kết theo ngữ cảnh: Khi đọc lại các bài viết, hãy chủ động tìm kiếm các cơ hội để liên kết đến các bài viết liên quan khác. Mỗi bài viết nên có ít nhất 3-5 liên kết nội bộ.
- Tạo các cụm chủ đề (Topic Clusters): Xây dựng một bài viết trụ cột (Pillar Content) toàn diện về một chủ đề lớn, sau đó tạo các bài viết vệ tinh (Cluster Content) đi sâu vào các khía cạnh nhỏ hơn và liên kết tất cả chúng lại với nhau. Cấu trúc này giúp người dùng dễ dàng tìm hiểu sâu một chủ đề, đồng thời củng cố Semantic SEO của bạn.
- Sử dụng mục “Bài viết liên quan”: Tự động hoặc thủ công thêm một danh sách các bài viết liên quan ở cuối mỗi bài đăng để gợi ý bước tiếp theo cho người đọc.
Bước 6: Tích hợp các yếu tố tương tác và CTA thông minh
Cuối cùng, hãy khuyến khích sự tham gia của người dùng.
- Thêm các yếu tố tương tác: Thử nghiệm với các quiz vui, các cuộc khảo sát nhanh (poll), hoặc các công cụ tính toán đơn giản (ví dụ: máy tính lãi kép trong một bài viết về tài chính).
- Tối ưu hóa phần bình luận: Khuyến khích người đọc để lại bình luận bằng cách đặt một câu hỏi mở ở cuối bài viết. Hãy tích cực trả lời các bình luận để tạo ra một cộng đồng.
- Đặt CTA chiến lược: Bên cạnh các CTA chuyển đổi, hãy sử dụng các CTA tương tác như “Tải xuống checklist miễn phí”, “Xem video hướng dẫn chi tiết”, hoặc “Chia sẻ bài viết này nếu bạn thấy hữu ích”.

Khóa học Seo website Ai & Ads Google Chuyển Đổi
Khóa học này sẽ dạy bạn cách kết hợp sức mạnh của SEO và quảng cáo trả phí. Dùng AI để sản xuất hàng loạt nội dung bán hàng, sau đó dùng Google Ads để lọc ra nhóm từ khóa có tỷ lệ chuyển đổi cao nhất. Chiến lược này giúp website thống trị Google, biến lưu lượng truy cập thành đơn hàng thực tế ngay lập tức.
Kết luận: Thành công đến từ việc lấy người dùng làm trung tâm
Việc nâng cao Time on Page không phải là một thủ thuật SEO, mà là kết quả của một chiến lược toàn diện lấy người dùng làm trung tâm. Khi bạn ưu tiên cung cấp nội dung giá trị, một website tốc độ cao và một trải nghiệm mượt mà, người dùng sẽ tự nhiên muốn ở lại lâu hơn. Chỉ số Time on Page cao là một minh chứng rõ ràng rằng bạn đang làm đúng. Điều này không chỉ giúp cải thiện thứ hạng tìm kiếm mà còn xây dựng lòng tin, tăng cơ hội chuyển đổi và thúc đẩy doanh thu bền vững.
Tinymedia hy vọng rằng với những hướng dẫn chi tiết này, bạn đã có một lộ trình rõ ràng để bắt đầu hành trình cải thiện Time on Page cho website của mình. Hãy nhớ rằng đây là một quá trình liên tục, đòi hỏi sự theo dõi, phân tích và tối ưu không ngừng nghỉ.

Phạm Đăng Định là một chuyên gia Digital Marketing, nhà sáng lập và CEO của Tinymedia. Ông được biết đến là người tiên phong đưa ra khái niệm và dịch vụ SEO Chuyển Đổi tại Việt Nam, tập trung vào việc tối ưu chi phí và mang lại hiệu quả kinh doanh thực chất cho các doanh nghiệp.
Hành trình sự nghiệp và dấu ấn chuyên môn
Bắt đầu sự nghiệp từ năm 2012 với chuyên môn về content marketing, ông Phạm Đăng Định đã tích lũy gần 8 năm kinh nghiệm về nội dung và hơn 4 năm chuyên sâu về SEO trước khi thành lập Tinymedia vào đầu năm 2021. Hành trình của ông được định hình bởi triết lý “Lấy nhỏ thắng lớn”, tập trung vào việc mang lại hiệu quả tối đa trên từng chi phí, đặc biệt là cho các doanh nghiệp vừa và nhỏ (SMEs).
💡 Tiên phong với khái niệm SEO Chuyển Đổi 💡
Ông là người đầu tiên giới thiệu dịch vụ SEO Chuyển Đổi, một phương pháp đột phá giúp doanh nghiệp tiết kiệm từ 40-70% chi phí marketing mà vẫn đảm bảo tăng trưởng doanh thu. Cách tiếp cận này nhấn mạnh vào việc tối ưu hóa tỷ lệ chuyển đổi, thay vì chỉ tập trung vào thứ hạng từ khóa, qua đó mang lại giá trị kinh doanh bền vững.
Với vai trò là một freelancer, thơ viết Phạm Đăng Định đã chia sẻ kiến thức chuyên môn cho hơn 2000 học viên và tham gia các sự kiện lớn trong ngành như SEO Performance 2022. Ông còn là cố vấn chuyên môn, cập nhật kiến thức thực chiến về SEO và Ads cho giảng viên tại nhiều cơ sở đào tạo uy tín như FPT Skillking, FPT Polytechnic, và HUTECH, góp phần tích cực vào việc xây dựng một cộng đồng Digital Marketing vững mạnh tại Việt Nam.