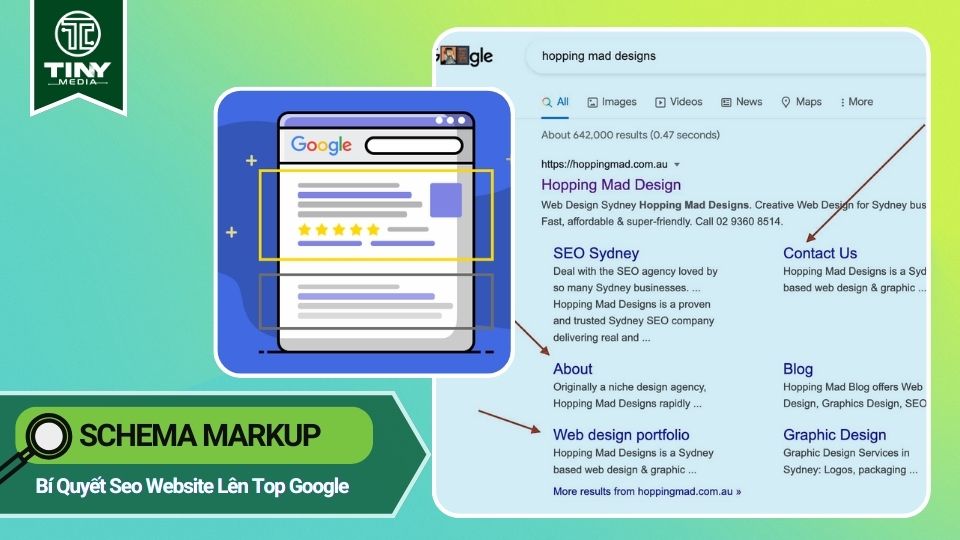
Schema Markup Là Gì? Bí Quyết Seo Website Lên Top Google
Schema Markup là ngôn ngữ đánh dấu dữ liệu có cấu trúc, giúp các cỗ máy AI của Google hiểu sâu nội dung website để hiển thị nổi bật. Để website của bạn thu hút khách hàng, Tinymedia.vn sẽ hướng dẫn bạn cách sử dụng vũ khí tối ưu cho cả AI Overview và rich snippets, thu hút lượng truy cập khổng lồ.

Khóa học Seo website Ai & Ads Google Chuyển Đổi
Khóa học giúp bạn dùng AI sản xuất hàng loạt content bán hàng chuẩn Schema Product, phủ kín hàng ngàn mã sản phẩm. Chiến lược Lấy Ads nuôi SEO kết hợp 300+ Social Entity giúp website thống trị Google, biến traffic thành đơn hàng thực tế ngay lập tức. Đăng ký ngay để biến website thành cỗ máy in tiền tự động.
Tại sao Website Cần Sử Dụng Schema Markup?
Schema Markup hoạt động như một thông dịch viên cho các công cụ tìm kiếm, chuyển đổi nội dung website thành dữ liệu có cấu trúc mà AI của Google có thể hiểu ngay lập tức. Điều này giúp website đủ điều kiện hiển thị các kết quả nổi bật (rich snippets), tăng tỷ lệ nhấp chuột (CTR) và cung cấp thông tin chính xác cho các câu trả lời do AI Overview tạo ra.
Trong môi trường số hóa hiện nay, Google không chỉ đơn thuần đọc văn bản, mà còn phân tích cấu trúc dữ liệu để hiểu tường tận về nội dung. Schema Markup (dữ liệu có cấu trúc) chính là ngôn ngữ giúp bạn phiên dịch nội dung cho Google, làm rõ về sản phẩm, dịch vụ, hay bài viết bạn cung cấp. Khi Google hiểu rõ, website của bạn sẽ được hiển thị một cách trực quan và thu hút hơn trong trang kết quả tìm kiếm (SERP), dẫn đến khả năng xuất hiện dưới dạng Rich Snippet. Các nghiên cứu cho thấy trang có rich snippets có tỷ lệ nhấp chuột (CTR) cao hơn tới 35% so với các kết quả thông thường, cuối cùng là thúc đẩy lượng truy cập chất lượng.
Ví dụ thực tế: Hãy tưởng tượng bạn tìm kiếm một nhà hàng pizza gần đây. Một nhà hàng đã triển khai Schema Markup cho địa chỉ, giờ mở cửa, số điện thoại và đánh giá sẽ hiển thị toàn bộ thông tin này ngay trên kết quả tìm kiếm. Điều này mang lại lợi thế cạnh tranh vượt trội so với các đối thủ không sử dụng Schema, giúp người dùng ra quyết định nhanh chóng hơn.
💡 Cần tìm agency dịch vụ seo? Tinymedia là lựa chọn hàng đầu cho bạn. 💡
Schema Markup Có Tầm Quan Trọng Như Thế Nào Trong SEO?
Schema Markup là một yếu tố thiết yếu trong SEO hiện đại. Các nghiên cứu năm 2025 cho thấy các trang có dữ liệu có cấu trúc hợp lệ có thể tăng CTR lên đến 30%. Mặc dù không phải là yếu tố xếp hạng trực tiếp, nó gián tiếp cải thiện thứ hạng bằng cách nâng cao trải nghiệm người dùng, tăng thời gian ở lại trang và củng cố tín hiệu E-E-A-T (Kinh nghiệm, Chuyên môn, Thẩm quyền, Độ tin cậy) cho thương hiệu của bạn.
Trong bối cảnh trí tuệ nhân tạo đang định hình lại cách chúng ta tìm kiếm thông tin, việc sử dụng Schema Markup không chỉ là một lợi thế mà còn là một yêu cầu bắt buộc để thành công. Việc sử dụng dữ liệu có cấu trúc hiệu quả có thể dẫn đến:
- ✔ Tối ưu cho AI Overview: Google ngày càng dựa vào dữ liệu có cấu trúc để tạo ra các câu trả lời tổng hợp bằng AI. Cung cấp Schema chính xác giúp thông tin của bạn có khả năng được chọn làm nguồn cho các câu trả lời này, đặt thương hiệu của bạn vào vị trí dẫn đầu.
- ✔ Tăng CTR (Click-Through Rate): Kết quả tìm kiếm giàu dữ liệu (rich snippets) trực quan và nhiều thông tin hơn, thu hút sự chú ý và thúc đẩy người dùng nhấp chuột. Một nghiên cứu năm 2023 của Search Engine Journal cho thấy các kết quả có sao đánh giá (review stars) có CTR cao hơn 35%.
- ✔ Cải thiện thứ hạng SEO gián tiếp: Dù Google không xác nhận Schema là yếu tố xếp hạng trực tiếp, việc cải thiện CTR và trải nghiệm người dùng là những tín hiệu tích cực mạnh mẽ, góp phần nâng cao thứ hạng theo thời gian.
- ✔ Tối ưu cho tìm kiếm bằng giọng nói: Khoảng 61% kết quả tìm kiếm bằng giọng nói sử dụng dữ liệu có cấu trúc để cung cấp câu trả lời trực tiếp. Schema giúp các trợ lý ảo như Google Assistant và Siri hiểu và trích xuất thông tin của bạn một cách chính xác.
- ✔ Xây dựng thực thể (Entity) và củng cố thương hiệu: Schema giúp Google xác định và kết nối các thực thể (con người, địa điểm, tổ chức) với nhau, xây dựng nên Sơ đồ tri thức (Knowledge Graph) của bạn, từ đó tăng cường sự hiện diện và độ tin cậy của thương hiệu.
Các Loại Schema Markup Phổ Biến Nhất Hiện Nay Là Gì?
Có hàng trăm loại Schema, nhưng một số loại phổ biến và mang lại tác động lớn nhất bao gồm Organization (Tổ chức), LocalBusiness (Doanh nghiệp địa phương), Product (Sản phẩm), Article (Bài viết), và Review (Đánh giá). Việc chọn đúng loại Schema phù hợp với nội dung sẽ giúp tối đa hóa lợi ích.
| Loại Schema | Mô tả | Lợi ích |
|---|---|---|
| Organization | Đánh dấu thông tin về tổ chức, công ty. Bao gồm tên, logo, địa chỉ, liên hệ, mạng xã hội. | Tăng nhận diện thương hiệu, hiển thị trong Knowledge Graph, củng cố E-E-A-T. |
| LocalBusiness | Đánh dấu thông tin về doanh nghiệp có địa điểm cụ thể (cửa hàng, nhà hàng). Bao gồm địa chỉ, giờ mở cửa, điện thoại, đánh giá. | Hiển thị trên Google Maps, thu hút khách hàng địa phương, tối ưu cho tìm kiếm gần đây. |
| Product | Đánh dấu thông tin về sản phẩm, bao gồm giá, tình trạng còn hàng, đánh giá, hình ảnh, mã SKU. | Hiển thị giá, sao đánh giá ngay trên kết quả tìm kiếm, tăng CTR cho trang thương mại điện tử lên tới 25%. |
| Article | Đánh dấu bài viết blog, tin tức. Bao gồm tiêu đề, tác giả, ngày xuất bản, hình ảnh đại diện. | Tăng khả năng hiển thị trong Top Stories, kết quả tin tức, giúp AI hiểu tác giả và độ mới của nội dung. |
| Recipe | Đánh dấu công thức nấu ăn, bao gồm nguyên liệu, thời gian nấu, lượng calo, video hướng dẫn. | Hiển thị dưới dạng thẻ công thức hấp dẫn, có hình ảnh, thu hút người dùng từ Google Search và Google Images. |
| Event | Đánh dấu sự kiện, bao gồm tên, địa điểm, thời gian, giá vé, trạng thái sự kiện (ví dụ: đã bán hết vé). | Hiển thị thông tin sự kiện nổi bật, thu hút người tham dự, tăng tỷ lệ nhấp cho các tìm kiếm liên quan đến sự kiện. |
| Review | Đánh dấu một bài đánh giá hoặc tổng hợp các đánh giá, bao gồm điểm xếp hạng. | Hiển thị sao đánh giá, tăng độ tin cậy và có thể tăng CTR lên tới 35%. |
| FAQPage | Đánh dấu các trang hỏi đáp. Mỗi cặp câu hỏi và câu trả lời được đánh dấu riêng. | Hiển thị các câu hỏi và câu trả lời dạng xổ xuống ngay trên SERP, chiếm diện tích lớn và cung cấp thông tin trực tiếp. |

Ebook Kế Hoạch Content Fanpage
Sở hữu bí kíp dùng 6 ngày triển khai nội dung cho 6 tháng trên Fanpage. Ebook giúp bạn nắm vững quy trình xây dựng Persona, công thức viết bài Viral và cách ứng dụng AI để tự động hóa sản xuất nội dung, tăng tỷ lệ chuyển đổi gấp 6 lần và duy trì tương tác ổn định.
Làm Thế Nào Để Triển Khai Schema Markup Một Cách Hiệu Quả?
Bước 1: Làm Sao Để Xác Định Loại Schema Phù Hợp?
Hãy phân tích nội dung cốt lõi của từng trang trên website. Trang đó nói về một tổ chức, một sản phẩm, một bài viết, hay một sự kiện? Việc xác định chính xác bản chất của trang là bước đầu tiên và quan trọng nhất để chọn loại Schema tương ứng và khai báo thông tin chính xác cho Google.
- ✔ Doanh nghiệp (Organization & LocalBusiness): Sử dụng cho trang chủ, trang giới thiệu, trang liên hệ để xác định thông tin doanh nghiệp.
- ✔ Sản phẩm (Product): Sử dụng cho các trang chi tiết sản phẩm trên website thương mại điện tử.
- ✔ Bài viết (Article): Sử dụng cho các bài đăng trên blog, trang tin tức.
- ✔ Công thức nấu ăn (Recipe): Dành cho các website về ẩm thực, chia sẻ công thức.
- ✔ Sự kiện (Event): Khi bạn có trang thông báo về hội thảo, webinar, buổi biểu diễn.
- ✔ Đánh giá (Review): Dành cho các trang chứa bài đánh giá chi tiết hoặc tổng hợp điểm từ người dùng.
Bước 2: Cách Tạo Mã Schema Markup Bằng JSON-LD?
JSON-LD là định dạng được Google khuyến nghị vì tính linh hoạt và dễ triển khai, không can thiệp trực tiếp vào mã HTML hiển thị. Bạn có thể sử dụng các công cụ tạo Schema trực tuyến để điền thông tin và nhận mã JSON-LD đã được định dạng sẵn. Việc này giúp đảm bảo cú pháp chính xác và dễ dàng sao chép vào website của bạn mà không cần kiến thức lập trình sâu. Đây là nền tảng của Semantic SEO.
Ví dụ về mã JSON-LD cho một sản phẩm:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Áo Thun Nam Cao Cấp",
"image": "https://example.com/ao-thun-nam.jpg",
"description": "Áo thun nam chất liệu cotton 100%, mềm mại, thoáng mát.",
"brand": {
"@type": "Brand",
"name": "Tinymedia"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/ao-thun-nam",
"priceCurrency": "VND",
"price": "250000",
"availability": "https://schema.org/InStock"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"reviewCount": "125"
}
}
</script>

Ebook Tối Ưu Quảng Cáo Google Adwords
Khám phá 142 trang tài liệu đúc kết từ thực chiến. Ebook này cung cấp lộ trình chi tiết từ 0 đến 5000 đơn/ngày, bao gồm kỹ thuật thiết lập 8 loại hình quảng cáo cốt lõi. Học cách phát hiện click tặc, bí quyết Remarketing, và phương pháp tối ưu điểm chất lượng để giảm chi phí CPC.
Bước 3: Cần Thêm Mã Schema Vào Đâu Trên Website?
Mã JSON-LD nên được chèn vào phần <head> của mã HTML trang web. Nếu bạn sử dụng WordPress, các plugin SEO như Rank Math hoặc Yoast SEO cung cấp giao diện trực quan để thêm Schema mà không cần chỉnh sửa code. Đối với các nền tảng khác, bạn có thể cần chèn thủ công hoặc nhờ đến lập trình viên. Việc Website thân thiện với SEO sẽ giúp quá trình SEO Onpage và tăng tốc Core Web Vitals thuận lợi hơn.
Bước 4: Dùng Công Cụ Nào Để Kiểm Tra Schema Markup?
Luôn sử dụng công cụ Kiểm tra kết quả nhiều định dạng (Google Rich Results Test) của Google. Công cụ này sẽ xác thực mã Schema của bạn, chỉ ra các lỗi hoặc cảnh báo cần sửa, và cho bạn xem trước cách trang của bạn có thể xuất hiện trên kết quả tìm kiếm. Sau khi thêm mã, hãy truy cập công cụ, nhập URL của bạn và chạy kiểm tra. Hãy đảm bảo bạn khắc phục tất cả các lỗi để Schema có hiệu lực.
Bước 5: Theo Dõi Hiệu Quả Schema Ở Đâu?
Hãy theo dõi trong Google Search Console. Trong phần Hiệu suất và Giao diện tìm kiếm, bạn có thể lọc và xem số lần nhấp, số lần hiển thị cho các loại kết quả nhiều định dạng mà website của bạn đạt được. Đây là dữ liệu quý giá để đo lường tác động của Schema.

Dịch vụ Seo AI Tối ưu Chuyển Đổi
Chúng tôi không chỉ cam kết lên TOP Google, mà còn tập trung cải thiện trực tiếp hiệu suất bán hàng. Với kỹ thuật tối ưu CSS và HTML độc quyền, website của bạn sẽ tăng tốc độ tải trang 30%, đẩy tỷ lệ chuyển đổi lên đến 25% ngay trong 8 tuần. Đăng ký tư vấn ngay để TinyMedia giúp bạn bứt phá doanh thu.
Những Công Cụ Nào Giúp Tạo Schema Markup Hiệu Quả?
Đối với người mới bắt đầu, Google Structured Data Markup Helper là công cụ miễn phí và trực quan. Đối với nhu cầu chuyên nghiệp hơn, các nền tảng như Schema App cung cấp khả năng quản lý nâng cao. Ngoài ra, các bộ công cụ SEO hàng đầu như SEMrush và Ahrefs cũng tích hợp tính năng kiểm tra và đề xuất Schema.
| Công cụ | Miễn phí/Trả phí | Phù hợp với ai |
|---|---|---|
| Google Structured Data Helper | Miễn phí | Người mới bắt đầu, website nhỏ. |
| Schema App | Trả phí | Doanh nghiệp, chuyên gia SEO cần quản lý nâng cao. |
| Merkle Schema Generator | Miễn phí | Người dùng cần giải pháp nhanh, tạo mã cho các loại schema phổ biến. |
| SEMrush/Ahrefs | Trả phí | Chuyên gia SEO cần phân tích tổng thể và kiểm tra schema của đối thủ. |

Dịch vụ viết bài Seo & Chuyển Đổi
Chúng tôi không chỉ giúp bạn Rank Top bền vững mà còn tích hợp sản phẩm trực tiếp vào bài blog bằng CSS/HTML độc quyền. Với hơn 5 năm kinh nghiệm, Tinymedia cam kết nội dung thu hút traffic chất lượng và tạo ra chuyển đổi cao, giúp bạn tiết kiệm chi phí marketing dài hạn.
Schema Markup là một công cụ mạnh mẽ không thể thiếu để tối ưu hóa SEO, tăng khả năng hiển thị trên Google và cải thiện trải nghiệm người dùng. Hãy bắt đầu áp dụng Schema Markup ngay hôm nay để tận hưởng những lợi ích tuyệt vời mà nó mang lại. Liên hệ Tinymedia.vn để được hỗ trợ tư vấn và giải đáp mọi thắc mắc. Đừng chần chừ nữa, hãy hành động ngay để website của bạn tỏa sáng trên Google!
💡 Bạn muốn đột phá trong sự nghiệp SEO? Tham gia ngay đào tạo seo nâng cao tại Tinymedia. 💡

Phạm Đăng Định là một chuyên gia Digital Marketing, nhà sáng lập và CEO của Tinymedia. Ông được biết đến là người tiên phong đưa ra khái niệm và dịch vụ SEO Chuyển Đổi tại Việt Nam, tập trung vào việc tối ưu chi phí và mang lại hiệu quả kinh doanh thực chất cho các doanh nghiệp.
Hành trình sự nghiệp và dấu ấn chuyên môn
Bắt đầu sự nghiệp từ năm 2012 với chuyên môn về content marketing, ông Phạm Đăng Định đã tích lũy gần 8 năm kinh nghiệm về nội dung và hơn 4 năm chuyên sâu về SEO trước khi thành lập Tinymedia vào đầu năm 2021. Hành trình của ông được định hình bởi triết lý “Lấy nhỏ thắng lớn”, tập trung vào việc mang lại hiệu quả tối đa trên từng chi phí, đặc biệt là cho các doanh nghiệp vừa và nhỏ (SMEs).
💡 Tiên phong với khái niệm SEO Chuyển Đổi 💡
Ông là người đầu tiên giới thiệu dịch vụ SEO Chuyển Đổi, một phương pháp đột phá giúp doanh nghiệp tiết kiệm từ 40-70% chi phí marketing mà vẫn đảm bảo tăng trưởng doanh thu. Cách tiếp cận này nhấn mạnh vào việc tối ưu hóa tỷ lệ chuyển đổi, thay vì chỉ tập trung vào thứ hạng từ khóa, qua đó mang lại giá trị kinh doanh bền vững.
Với vai trò là một freelancer, thơ viết Phạm Đăng Định đã chia sẻ kiến thức chuyên môn cho hơn 2000 học viên và tham gia các sự kiện lớn trong ngành như SEO Performance 2022. Ông còn là cố vấn chuyên môn, cập nhật kiến thức thực chiến về SEO và Ads cho giảng viên tại nhiều cơ sở đào tạo uy tín như FPT Skillking, FPT Polytechnic, và HUTECH, góp phần tích cực vào việc xây dựng một cộng đồng Digital Marketing vững mạnh tại Việt Nam.