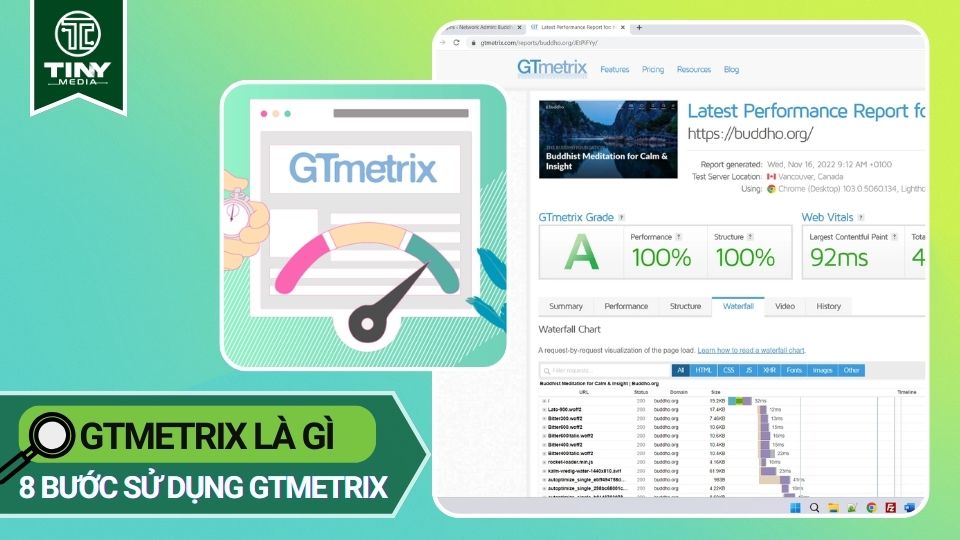
GTmetrix là gì? 8 Bước Sử Dụng GTmetrix Chi Tiết
GTmetrix là công cụ chẩn đoán hiệu suất website toàn diện, giúp bạn biến phân tích phức tạp thành hành động cụ thể. Tại Tinymedia.vn, chúng tôi cung cấp giải pháp để tối ưu tốc độ tải trang, cải thiện trải nghiệm người dùng và giữ chân khách hàng hiệu quả, đảm bảo website của bạn luôn vận hành mượt mà.

Dịch vụ Seo AI Tối ưu Chuyển Đổi
Nếu các chỉ số từ GTmetrix khiến bạn đau đầu, dịch vụ của chúng tôi là giải pháp. Chúng tôi không chỉ cam kết TOP Google mà còn tập trung cải thiện hiệu suất bán hàng. Với kỹ thuật tối ưu CSS & HTML độc quyền, website của bạn sẽ tăng tốc độ tải trang 30%, đẩy tỷ lệ chuyển đổi lên đến 25% ngay trong 8 tuần, giúp tiết kiệm 60% chi phí SEO so với phương pháp truyền thống.
GTmetrix là gì và tại sao nó lại quan trọng với website của bạn?
GTmetrix là một công cụ phân tích hiệu suất website trực tuyến do Carbon60 phát triển, cung cấp báo cáo chi tiết về tốc độ tải trang và các chỉ số Core Web Vitals. Nó quan trọng vì tốc độ trang web là yếu tố xếp hạng của Google và ảnh hưởng trực tiếp đến trải nghiệm người dùng, tỷ lệ chuyển đổi cũng như khả năng xuất hiện trong các kết quả tìm kiếm nâng cao như AI Overviews.
Một website chậm chạp không chỉ khiến người dùng hiện đại thiếu kiên nhẫn rời đi mà còn bị các công cụ tìm kiếm, đặc biệt là Google, đánh giá thấp. Các nghiên cứu mới nhất tính đến cuối năm 2025 và dự báo cho 2026 cho thấy, hơn 53% người dùng di động sẽ từ bỏ một trang web nếu nó mất hơn 3 giây để tải. Con số này nhấn mạnh tầm quan trọng của việc tối ưu hóa tốc độ tải trang. GTmetrix không chỉ đo thời gian tải mà còn cung cấp một bức tranh toàn cảnh, giúp bạn xác định chính xác các điểm yếu cần cải thiện để nâng cao trải nghiệm người dùng và thống trị thứ hạng tìm kiếm.
Ví dụ thực tế: Bạn điều hành một trang thương mại điện tử và sau khi kiểm tra bằng GTmetrix, bạn nhận được kết quả: LCP là 4.5 giây, TBT là 500ms và điểm Performance chỉ đạt 55/100. Báo cáo Structure chỉ ra rằng vấn đề nằm ở việc tối ưu hóa hình ảnh chưa tốt và các file JavaScript đang chặn hiển thị. Dựa vào đó, bạn sẽ biết cần phải nén hình ảnh sang định dạng WebP, trì hoãn việc tải các file JavaScript không cần thiết để cải thiện ngay lập tức các chỉ số quan trọng, nâng cao trải nghiệm người dùng và giữ chân khách hàng tiềm năng.
Khám phá sức mạnh vượt trội của GTmetrix qua các tính năng cốt lõi
Sức mạnh của GTmetrix nằm ở khả năng phân tích sâu và cung cấp các khuyến nghị hành động cụ thể. Bạn có thể tận dụng nó bằng cách phân tích chi tiết từng tab báo cáo, sử dụng các tùy chọn nâng cao như chọn vị trí máy chủ, loại kết nối và trình duyệt để mô phỏng chính xác đối tượng người dùng của mình, từ đó tìm ra nút thắt cổ chai và giải quyết triệt để.
Phân tích chi tiết qua các Tab báo cáo chuyên sâu
GTmetrix chia thông tin thành các tab chức năng, giúp bạn dễ dàng tập trung vào từng khía cạnh cụ thể của hiệu suất website.
| Tên Tab | Chức Năng Chính | Lợi Ích Cho Người Dùng |
|---|---|---|
| Summary | Cung cấp cái nhìn tổng quan về hiệu suất, bao gồm điểm số Performance, Structure, các chỉ số Core Web Vitals và ảnh chụp màn hình quá trình tải trang. | Giúp bạn nắm bắt nhanh chóng tình trạng sức khỏe tổng thể của website chỉ trong vài giây. |
| Performance | Đi sâu vào các chỉ số đo lường trải nghiệm người dùng thực tế dựa trên dữ liệu của Google Lighthouse, như FCP, LCP, TBT, CLS. | Cho bạn biết chính xác người dùng đang trải nghiệm trang web của bạn như thế nào. |
| Structure | Liệt kê chi tiết các vấn đề cụ thể cần khắc phục kèm theo mức độ ưu tiên (từ High đến Low) và các tài nguyên bị ảnh hưởng. | Đây là kim chỉ nam cho việc tối ưu, chỉ rõ bạn cần làm gì trước tiên để có tác động lớn nhất. |
| Waterfall | Hiển thị biểu đồ thác nước, thống kê chi tiết thời gian tải của từng tài nguyên (HTML, CSS, JS, hình ảnh, font chữ). | Công cụ điều tra mạnh mẽ giúp xác định chính xác thủ phạm gây chậm trang. |
| History | Lưu trữ lịch sử các lần kiểm tra dưới dạng biểu đồ, giúp bạn theo dõi tiến độ cải thiện hiệu suất theo thời gian. | Cung cấp bằng chứng trực quan về hiệu quả của các nỗ lực tối ưu hóa. |
| Video | Cung cấp một bản ghi video quá trình tải trang, giúp bạn hình dung trực quan những gì người dùng thật sự nhìn thấy. | Giúp phát hiện các vấn đề về bố cục nhảy (layout shift) hoặc các thành phần tải chậm. |
Tùy chọn kiểm tra nâng cao để mô phỏng chính xác
- ✔ Lựa chọn vị trí máy chủ: Kiểm tra từ nhiều địa điểm trên toàn cầu (Vancouver, London, Sydney, Mumbai, v.v.) để đánh giá hiệu suất đối với người dùng quốc tế.
- ✔ Lựa chọn trình duyệt và thiết bị: Kiểm tra trên Chrome (Desktop/Mobile) hoặc Firefox, mô phỏng các kích thước màn hình khác nhau.
- ✔ Mô phỏng kết nối mạng: Giả lập các loại kết nối từ cáp quang tốc độ cao đến 3G chậm để hiểu trang web hoạt động ra sao trong các điều kiện thực tế.

Khóa học Seo website Ai & Ads Google Chuyển Đổi
Tốc độ website là một phần của SEO. Khóa học này giúp bạn dùng AI sản xuất hàng loạt content bán hàng, kết hợp Google Ads để lọc ra nhóm từ khóa mua hàng có tỷ lệ chuyển đổi 8-10%. Chiến lược kết hợp 300+ Social Entity giúp website thống trị Google, biến traffic thành đơn hàng thực tế. Đăng ký ngay để biến website thành cỗ máy in tiền tự động.
Hướng dẫn sử dụng GTmetrix chi tiết cho người mới bắt đầu
Để bắt đầu, bạn chỉ cần truy cập trang chủ GTmetrix, nhập URL và nhấn Test your site. Sau khi có kết quả, hãy xem tab Summary để nắm tổng quan. Tiếp theo, vào tab Structure để xem các khuyến nghị cụ thể và mức độ ưu tiên. Cuối cùng, sử dụng tab Waterfall để tìm ra chính xác các tệp tin nào đang tải chậm nhất và cần được tối ưu.
Nếu bạn là người mới, đừng lo lắng. Tinymedia.vn sẽ hướng dẫn bạn từng bước một cách chi tiết và dễ hiểu nhất:
- Bước 1: Truy cập và nhập URL: Mở trình duyệt và vào trang chủ GTmetrix. Dán địa chỉ website bạn muốn kiểm tra vào ô và nhấn nút “Test your site”.
- Bước 2: Đọc kết quả tổng quan (Summary Tab): Đây là nơi bạn thấy điểm số Performance, Structure, và các chỉ số Core Web Vitals. Hãy chú ý đến các chỉ số màu đỏ (kém) hoặc cam (cần cải thiện) vì đó là những điểm cần ưu tiên xử lý ngay.
- Bước 3: Phân tích cấu trúc (Structure Tab): Tab này là kim chỉ nam cho bạn. Nó liệt kê tất cả các vấn đề, từ “Serve images in next-gen formats” đến “Avoid long main-thread tasks”. Mỗi mục đều có thể được mở rộng để xem chi tiết các tài nguyên bị ảnh hưởng.
- Bước 4: “Điều tra” với Thác nước (Waterfall Tab): Sơ đồ thác nước cho thấy thứ tự và thời gian tải của mỗi yêu cầu (request). Hãy tìm những thanh dài, đó là những tài nguyên mất nhiều thời gian nhất để tải. Bạn có thể rê chuột vào từng thanh để xem chi tiết các giai đoạn: DNS Lookup, Connecting, TLS, Blocking, Sending, Waiting, và Receiving. Giai đoạn “Waiting” (Time to First Byte – TTFB) dài thường cho thấy máy chủ phản hồi chậm.
- Bước 5: Áp dụng các giải pháp tối ưu hóa: Dựa trên những phát hiện ở các bước trên, hãy bắt đầu khắc phục. Các giải pháp phổ biến sẽ được trình bày chi tiết ở phần dưới.
- Bước 6: Kiểm tra lại và theo dõi: Sau khi đã thực hiện các thay đổi, hãy chạy lại GTmetrix. Sử dụng tab “History” để so sánh kết quả trước và sau khi tối ưu, thấy rõ sự tiến bộ của bạn.
Hướng Dẫn Chi Tiết Cách Sửa Các Lỗi Phổ Biến Nhất Trong Báo Cáo GTmetrix
Đây là phần quan trọng nhất giúp bạn biến lý thuyết thành hành động. Dưới đây là cách khắc phục các vấn đề mà GTmetrix thường xuyên chỉ ra.
1. Tối ưu hóa hình ảnh (Serve images in next-gen formats, Efficiently encode images, Properly size images)
Hình ảnh là một trong những nguyên nhân hàng đầu gây chậm website. GTmetrix thường chỉ ra 3 vấn đề chính liên quan đến hình ảnh.
- ✔ Sử dụng định dạng ảnh thế hệ mới (WebP, AVIF): Các định dạng này nén ảnh tốt hơn JPEG và PNG khoảng 25-50% mà không làm giảm chất lượng rõ rệt. Đối với website WordPress, bạn có thể dùng các plugin như Imagify, Smush, hoặc ShortPixel để tự động chuyển đổi và phục vụ ảnh WebP.
- ✔ Nén ảnh hiệu quả: Ngay cả khi dùng định dạng JPEG, bạn vẫn cần nén chúng. Sử dụng các công cụ trực tuyến như TinyPNG, Squoosh.app hoặc các plugin đã kể trên để giảm dung lượng file trước khi tải lên.
- ✔ Định kích thước ảnh phù hợp: Đừng bao giờ tải lên một ảnh rộng 4000px chỉ để hiển thị ở kích thước 800px. Hãy thay đổi kích thước ảnh đúng với kích thước nó sẽ hiển thị trên trang. Các theme hiện đại như Flatsome thường tự tạo các kích thước ảnh khác nhau (thumbnail, medium, large), hãy đảm bảo bạn chọn đúng kích thước khi chèn vào bài viết.
- ✔ Sử dụng Lazy Loading: Kỹ thuật này chỉ tải hình ảnh khi người dùng cuộn đến vị trí của chúng. WordPress từ phiên bản 5.5 đã tích hợp sẵn tính năng này. Bạn cũng có thể dùng các plugin tối ưu tốc độ như WP Rocket hoặc LiteSpeed Cache để có các tùy chọn lazy load nâng cao hơn.

Dịch vụ viết bài Seo & Chuyển Đổi
Việc tối ưu hình ảnh và nội dung đòi hỏi kỹ thuật và thời gian. Chúng tôi không chỉ giúp bạn Rank Top bền vững mà còn tích hợp sản phẩm trực tiếp vào bài blog bằng CSS/HTML độc quyền. Nội dung được tối ưu từ hình ảnh, cấu trúc đến câu chữ để vừa nhanh, vừa có tỷ lệ chuyển đổi cao.
2. Giảm thiểu tài nguyên chặn hiển thị (Eliminate render-blocking resources)
Đây là các tệp CSS và JavaScript được tải ở đầu trang (trong thẻ “) và bắt buộc trình duyệt phải tải và xử lý xong chúng trước khi hiển thị bất kỳ nội dung nào. Để khắc phục:
- ✔ Trì hoãn JavaScript (Defer parsing of JavaScript): Thuộc tính `defer` trong thẻ script sẽ yêu cầu trình duyệt tải file JS song song với việc phân tích HTML và chỉ thực thi nó sau khi HTML đã được phân tích xong. Hầu hết các plugin cache (WP Rocket, LiteSpeed Cache) đều có tùy chọn này, bạn chỉ cần bật nó lên.
- ✔ Tải không đồng bộ (Async): Thuộc tính `async` cũng tải file song song nhưng sẽ thực thi ngay khi tải xong, có thể làm gián đoạn việc phân tích HTML. Async phù hợp cho các script độc lập như Google Analytics.
- ✔ Tối ưu hóa việc phân phối CSS: Tách các CSS quan trọng (Critical CSS) cần thiết để hiển thị phần đầu trang và nhúng trực tiếp vào HTML. Phần CSS còn lại có thể được tải sau. Đây là một kỹ thuật nâng cao nhưng các plugin cache cao cấp có thể tự động hóa việc này.
3. Tận dụng bộ nhớ đệm (Serve static assets with an efficient cache policy)
Bộ nhớ đệm trình duyệt (Cache) cho phép lưu trữ các tài nguyên tĩnh (CSS, JS, ảnh) trên máy của người dùng. Khi họ truy cập lại, trình duyệt sẽ lấy các tệp này từ bộ nhớ đệm thay vì tải lại từ máy chủ, giúp tăng tốc đáng kể. Để kích hoạt, bạn cần thêm các quy tắc vào file .htaccess trên máy chủ của mình. Tuy nhiên, cách dễ nhất là sử dụng một plugin cache, nó sẽ tự động xử lý việc này cho bạn.
4. Sử dụng Mạng phân phối nội dung (CDN)
Một CDN (Content Delivery Network) là một mạng lưới máy chủ đặt khắp nơi trên thế giới. Nó lưu trữ một bản sao của các tài nguyên tĩnh trên website của bạn. Khi người dùng truy cập, CDN sẽ phân phối các tài nguyên này từ máy chủ gần họ nhất, giúp giảm độ trễ mạng và tăng tốc độ tải. Cloudflare là dịch vụ CDN phổ biến và có gói miễn phí rất mạnh mẽ.
💡 Tốc độ trang đích và hiệu quả quảng cáo 💡
Một trang đích tải chậm là kẻ thù của các chiến dịch quảng cáo trả phí. Dữ liệu từ Google cho thấy mỗi giây chậm trễ có thể làm giảm tỷ lệ chuyển đổi tới 20%. Khi bạn chi tiền cho Google Ads, việc đảm bảo trang đích tải nhanh dưới 2 giây là yếu tố sống còn để tối ưu hóa lợi tức trên chi phí quảng cáo (ROAS) và giảm chi phí mỗi chuyển đổi (CPA).

Ebook Tối Ưu Quảng Cáo Google Adwords
Khám phá 142 trang tài liệu đúc kết từ thực chiến. Ebook này cung cấp lộ trình chi tiết từ 0 đến 5000 đơn/ngày, bao gồm kỹ thuật tối ưu điểm chất lượng trang đích để giảm chi phí CPC xuống mức thấp nhất và công thức tính ngân sách đạt ROI 200%. Đừng để website chậm làm lãng phí ngân sách quảng cáo của bạn.
So sánh GTmetrix với các công cụ phân tích website khác
GTmetrix nổi bật nhờ sự kết hợp giữa tính chi tiết và giao diện thân thiện, cung cấp cả dữ liệu từ Lighthouse và các khuyến nghị riêng. So với Google PageSpeed Insights (tập trung vào dữ liệu thực địa và lab), WebPageTest (cực kỳ mạnh mẽ nhưng phức tạp), và Pingdom (đơn giản và nhanh chóng), GTmetrix là lựa chọn cân bằng nhất cho cả người mới bắt đầu và chuyên gia.
| Tính Năng | GTmetrix | Google PageSpeed Insights | WebPageTest | Pingdom |
|---|---|---|---|---|
| Độ chi tiết báo cáo | Rất chi tiết, có Waterfall, Video | Chi tiết, có dữ liệu người dùng thực (CrUX) | Cực kỳ chi tiết, chuyên sâu, tùy biến cao | Khá chi tiết, dễ xem, tập trung vào request |
| Giao diện | Trực quan, dễ sử dụng | Đơn giản, tập trung vào điểm số và Core Web Vitals | Phức tạp, dành cho chuyên gia và lập trình viên | Rất đơn giản và trực quan |
| Tính năng nâng cao | Nhiều tùy chỉnh (kết nối, video, API…) | Ít tùy chỉnh, chỉ phân biệt Mobile và Desktop | Rất nhiều tùy chỉnh chuyên sâu (chặn script, nhiều lần chạy) | Ít tùy chỉnh, chủ yếu là chọn vị trí |
| Lịch sử kiểm tra | Có (miễn phí giới hạn và trả phí) | Không | Có, lưu trữ kết quả công khai | Có (chỉ trả phí) |
| Đối tượng phù hợp | Mọi đối tượng, từ chủ website đến agency | Người làm SEO, chủ website muốn xem dữ liệu của Google | Lập trình viên, chuyên gia hiệu suất | Người mới bắt đầu, cần cái nhìn nhanh |
Khi nào nên đầu tư vào phiên bản GTmetrix PRO?
Rất đáng đầu tư nếu bạn là một doanh nghiệp, agency, hoặc chuyên gia SEO nghiêm túc về hiệu suất. GTmetrix PRO cung cấp các tính năng then chốt như giám sát tự động theo lịch, cảnh báo khi hiệu suất giảm, nhiều vị trí kiểm tra hơn, và truy cập API để tích hợp, giúp bạn chủ động quản lý và duy trì tốc độ trang web thay vì chỉ phản ứng khi có vấn đề.
- ✔ Giám sát theo lịch (Monitored Slots): Tự động kiểm tra website của bạn hàng giờ, hàng ngày hoặc hàng tuần để theo dõi hiệu suất liên tục.
- ✔ Cảnh báo (Alerts): Thiết lập thông báo qua email hoặc Slack khi một chỉ số (ví dụ: LCP, điểm số) vượt qua ngưỡng bạn đặt ra, giúp bạn phát hiện sự cố ngay lập tức.
- ✔ Nhiều vị trí và tùy chọn hơn: Truy cập vào hơn 20 vị trí máy chủ cao cấp và các tùy chọn mô phỏng thiết bị di động chính xác hơn.
- ✔ Truy cập API: Tích hợp việc kiểm tra hiệu suất vào quy trình làm việc hoặc hệ thống báo cáo của riêng bạn một cách tự động.
- ✔ Báo cáo PDF không giới hạn: Tải xuống các báo cáo chuyên nghiệp, có thể tùy chỉnh logo để chia sẻ với khách hàng hoặc đội nhóm.
Bạn đã sẵn sàng để tối ưu website của mình chưa?
GTmetrix không chỉ là một công cụ kiểm tra tốc độ mà còn là một trợ thủ đắc lực giúp bạn tối ưu hóa hiệu suất website một cách toàn diện. Với những tính năng mạnh mẽ, GTmetrix giúp bạn phân tích chi tiết, xác định các vấn đề và đưa ra các giải pháp cải thiện. Dù bạn là người mới bắt đầu hay một chuyên gia, GTmetrix đều là một công cụ không thể thiếu. Hãy bắt đầu khám phá sức mạnh của nó ngay hôm nay để mang lại những trải nghiệm tuyệt vời cho người dùng website của bạn.

Ebook Kế Hoạch Content Fanpage
Một website nhanh cần có nội dung chất lượng để giữ chân người dùng. Ebook này sở hữu bí kíp dùng 6 ngày triển khai nội dung cho 6 tháng trên Fanpage, giúp bạn xây dựng cộng đồng, thu hút traffic về website và tăng tỷ lệ chuyển đổi gấp 6 lần thông qua các kênh mạng xã hội.

Phạm Đăng Định là một chuyên gia Digital Marketing, nhà sáng lập và CEO của Tinymedia. Ông được biết đến là người tiên phong đưa ra khái niệm và dịch vụ SEO Chuyển Đổi tại Việt Nam, tập trung vào việc tối ưu chi phí và mang lại hiệu quả kinh doanh thực chất cho các doanh nghiệp.
Hành trình sự nghiệp và dấu ấn chuyên môn
Bắt đầu sự nghiệp từ năm 2012 với chuyên môn về content marketing, ông Phạm Đăng Định đã tích lũy gần 8 năm kinh nghiệm về nội dung và hơn 4 năm chuyên sâu về SEO trước khi thành lập Tinymedia vào đầu năm 2021. Hành trình của ông được định hình bởi triết lý “Lấy nhỏ thắng lớn”, tập trung vào việc mang lại hiệu quả tối đa trên từng chi phí, đặc biệt là cho các doanh nghiệp vừa và nhỏ (SMEs).
💡 Tiên phong với khái niệm SEO Chuyển Đổi 💡
Ông là người đầu tiên giới thiệu dịch vụ SEO Chuyển Đổi, một phương pháp đột phá giúp doanh nghiệp tiết kiệm từ 40-70% chi phí marketing mà vẫn đảm bảo tăng trưởng doanh thu. Cách tiếp cận này nhấn mạnh vào việc tối ưu hóa tỷ lệ chuyển đổi, thay vì chỉ tập trung vào thứ hạng từ khóa, qua đó mang lại giá trị kinh doanh bền vững.
Với vai trò là một freelancer, thơ viết Phạm Đăng Định đã chia sẻ kiến thức chuyên môn cho hơn 2000 học viên và tham gia các sự kiện lớn trong ngành như SEO Performance 2022. Ông còn là cố vấn chuyên môn, cập nhật kiến thức thực chiến về SEO và Ads cho giảng viên tại nhiều cơ sở đào tạo uy tín như FPT Skillking, FPT Polytechnic, và HUTECH, góp phần tích cực vào việc xây dựng một cộng đồng Digital Marketing vững mạnh tại Việt Nam.