- Bạn có bao giờ cảm thấy lạc lối trên một website phức tạp, không biết mình đang ở đâu và làm thế nào để quay lại trang trước đó?
- Đây là lúc breadcrumb, một yếu tố điều hướng nhỏ bé nhưng vô cùng mạnh mẽ, phát huy tác dụng.
Breadcrumb không chỉ giúp người dùng dễ dàng định vị vị trí của mình trên website mà còn đóng góp đáng kể vào việc tối ưu hóa SEO, giúp website của bạn dễ dàng được Google tìm thấy và xếp hạng cao hơn. Hãy cùng Tinymedia.vn khám phá sức mạnh tiềm ẩn của breadcrumb và cách áp dụng nó hiệu quả cho website của bạn.
Dịch vụ seo chất lượng đi đôi với chi phí hợp lý chỉ có tại Tinymedia.
Breadcrumb là gì ?
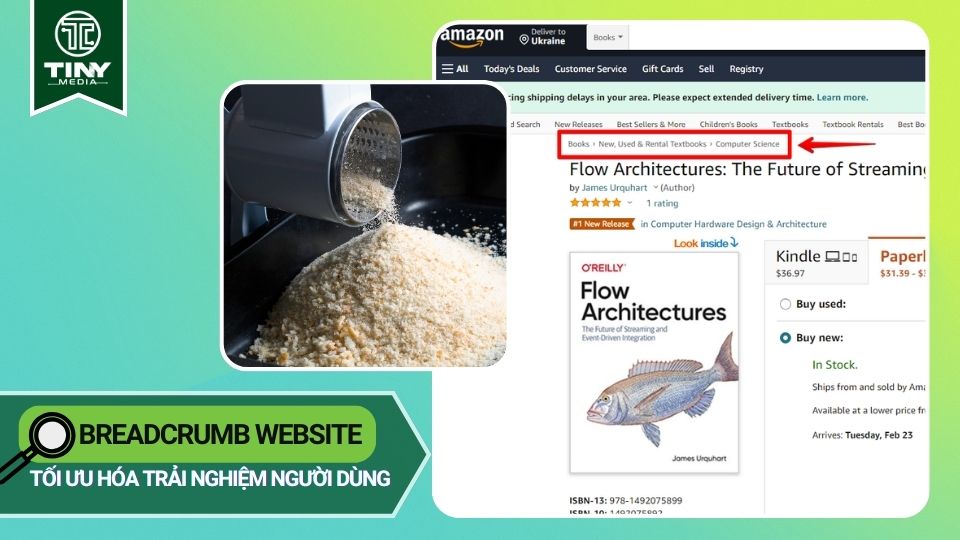
Breadcrumb, hay còn gọi là “dấu vết bánh mì”, là một hệ thống điều hướng dạng đường dẫn, hiển thị vị trí hiện tại của người dùng trên một website. Nó thường xuất hiện ở đầu trang, giúp người dùng dễ dàng theo dõi hành trình của mình và nhanh chóng quay lại các trang trước đó mà không cần sử dụng nút “Back” của trình duyệt. Giống như câu chuyện cổ tích Hansel và Gretel, breadcrumb giúp người dùng không bị lạc trong “rừng” thông tin rộng lớn của website.
Tại sao breadcrumb lại quan trọng?
Đối với người dùng, breadcrumb mang lại trải nghiệm duyệt web mượt mà và trực quan hơn. Nó giúp giảm thiểu sự nhầm lẫn, tăng khả năng tương tác và khuyến khích người dùng khám phá sâu hơn nội dung website. Đối với các doanh nghiệp, breadcrumb là một công cụ đắc lực để tối ưu SEO, cải thiện thứ hạng trên công cụ tìm kiếm và thu hút thêm khách hàng tiềm năng.
Một nghiên cứu của Nielsen Norman Group cho thấy breadcrumb giúp tăng 26% tỷ lệ chuyển đổi trên các website thương mại điện tử. Con số này đủ để chứng minh tầm quan trọng của breadcrumb trong việc thúc đẩy kinh doanh online.
Các loại Breadcrumb phổ biến và cách lựa chọn phù hợp
Hiện nay, có ba loại breadcrumb chính:
- Breadcrumb theo vị trí (Location-based breadcrumb): Đây là loại breadcrumb phổ biến nhất, hiển thị đường dẫn chính xác của trang hiện tại trong cấu trúc website. Ví dụ: Trang chủ > Sản phẩm > Điện thoại > iPhone 15. Loại breadcrumb này phù hợp với hầu hết các loại website, đặc biệt là những website có cấu trúc phân cấp rõ ràng.
- Breadcrumb theo thuộc tính (Attribute-based breadcrumb): Loại breadcrumb này hiển thị các thuộc tính hoặc bộ lọc được áp dụng để tìm kiếm sản phẩm. Ví dụ: Trang chủ > Sản phẩm > Điện thoại > iPhone > Màu sắc: Đen > Dung lượng: 256GB. Nó thường được sử dụng trên các website thương mại điện tử hoặc website có chức năng tìm kiếm nâng cao.
- Breadcrumb theo lịch sử (History-based breadcrumb): Loại breadcrumb này hiển thị lịch sử duyệt web của người dùng trên website. Ví dụ: Trang chủ > Sản phẩm > Giày thể thao > Áo thun > Quần jeans. Tuy nhiên, loại breadcrumb này ít phổ biến hơn do tính phức tạp và đôi khi gây khó hiểu cho người dùng.
Việc lựa chọn loại breadcrumb phù hợp phụ thuộc vào cấu trúc và mục đích của website. Đối với các website tin tức, blog, hoặc website doanh nghiệp, breadcrumb theo vị trí là lựa chọn tối ưu. Đối với website thương mại điện tử, bạn có thể kết hợp breadcrumb theo vị trí và breadcrumb theo thuộc tính để mang lại trải nghiệm tốt nhất cho người dùng.
Xem thêm: Nâng cấp Core Web Vitals website với Sitemap và Internal Link ngay
Hướng dẫn tạo Breadcrumb cho website từng bước
Việc tạo breadcrumb không chỉ giúp cải thiện trải nghiệm người dùng mà còn đóng góp quan trọng vào việc tối ưu hóa SEO cho website của bạn. Dưới đây là hướng dẫn chi tiết từng bước để bạn có thể tự tạo và triển khai breadcrumb một cách hiệu quả:
Bước 1: Xác định cấu trúc website
Trước khi bắt tay vào tạo breadcrumb, bạn cần hiểu rõ cấu trúc phân cấp của website mình. Cấu trúc website thường được chia thành các tầng lớp như trang chủ, danh mục, danh mục con, và trang sản phẩm hoặc bài viết chi tiết. Một cấu trúc website rõ ràng, logic sẽ giúp bạn xây dựng breadcrumb một cách dễ dàng và chính xác hơn.
Ví dụ: Một website bán quần áo có thể có cấu trúc như sau:
- Trang chủ
- Danh mục: Nam
- Danh mục con: Áo sơ mi
- Sản phẩm: Áo sơ mi nam công sở
- Danh mục con: Quần jean
- Sản phẩm: Quần jean nam ống đứng
- Danh mục con: Áo sơ mi
- Danh mục: Nữ
- Danh mục con: Váy
- Sản phẩm: Váy maxi nữ họa tiết hoa
- Danh mục con: Áo khoác
- Sản phẩm: Áo khoác da nữ
- Danh mục con: Váy
Bước 2: Chọn loại Breadcrumb phù hợp
Như đã đề cập ở phần trước, có ba loại breadcrumb chính: theo vị trí, theo thuộc tính và theo lịch sử. Tùy thuộc vào cấu trúc và mục đích của website, bạn cần chọn loại breadcrumb phù hợp nhất.
- Breadcrumb theo vị trí: Phù hợp với hầu hết các loại website, đặc biệt là những website có cấu trúc phân cấp rõ ràng (ví dụ: website tin tức, blog, website doanh nghiệp).
- Breadcrumb theo thuộc tính: Phù hợp với các website thương mại điện tử hoặc website có chức năng tìm kiếm nâng cao, cho phép người dùng lọc sản phẩm theo các thuộc tính như màu sắc, kích thước, giá cả…
- Breadcrumb theo lịch sử: Ít phổ biến hơn, thường được sử dụng trong các ứng dụng web phức tạp hoặc các website có hành trình người dùng phức tạp.
Trong hầu hết các trường hợp, breadcrumb theo vị trí là lựa chọn tốt nhất, đặc biệt là đối với các bạn mới bắt đầu.
Bước 3: Cài đặt Breadcrumb
Có nhiều cách để cài đặt breadcrumb cho website, tùy thuộc vào nền tảng và công nghệ bạn đang sử dụng. Dưới đây là hướng dẫn cài đặt breadcrumb cho một số nền tảng phổ biến:
- WordPress:
- Sử dụng Plugin: WordPress có rất nhiều plugin hỗ trợ tạo breadcrumb, cả miễn phí và trả phí. Một số plugin phổ biến và được đánh giá cao bao gồm:
- Yoast SEO: Đây là một plugin SEO toàn diện, không chỉ hỗ trợ tạo breadcrumb mà còn cung cấp nhiều tính năng khác như tối ưu hóa nội dung, tạo sitemap, quản lý metadata… Để kích hoạt tính năng breadcrumb trong Yoast SEO, bạn vào SEO > Search Appearance > Breadcrumbs và bật tính năng Enable breadcrumbs. Sau đó, bạn có thể tùy chỉnh các cài đặt như ký tự phân cách, tiền tố cho breadcrumb…
- Breadcrumb NavXT: Đây là một plugin chuyên dụng để tạo breadcrumb, cung cấp nhiều tùy chỉnh nâng cao hơn so với Yoast SEO. Sau khi cài đặt và kích hoạt plugin, bạn vào Settings > Breadcrumb NavXT để cấu hình các cài đặt.
- Rank Math: Một plugin SEO mạnh mẽ khác, cũng tích hợp sẵn tính năng tạo breadcrumb với nhiều tùy chỉnh linh hoạt.
- Chèn code thủ công: Nếu bạn không muốn sử dụng plugin, bạn có thể chèn code thủ công vào file header.php hoặc single.php của theme. Tuy nhiên, cách này đòi hỏi bạn phải có kiến thức về lập trình web.
- Cài đặt bằng Theme Function: Nhiều theme WordPress hiện đại đã tích hợp sẵn tính năng breadcrumb, bạn chỉ cần kích hoạt nó trong phần cài đặt của theme.
- Sử dụng Plugin: WordPress có rất nhiều plugin hỗ trợ tạo breadcrumb, cả miễn phí và trả phí. Một số plugin phổ biến và được đánh giá cao bao gồm:
- Các nền tảng khác (Shopify, Wix, Squarespace…): Hầu hết các nền tảng này đều cung cấp các công cụ hoặc ứng dụng để tạo breadcrumb một cách dễ dàng, thường là thông qua giao diện kéo thả trực quan. Bạn có thể tìm kiếm trong kho ứng dụng hoặc tài liệu hướng dẫn của nền tảng để biết thêm chi tiết.
- Website tự code: Nếu bạn tự code website, bạn cần viết code để tạo breadcrumb. Bạn có thể tham khảo các thư viện hoặc framework hỗ trợ breadcrumb để tiết kiệm thời gian và công sức. Ví dụ, với Bootstrap, bạn có thể sử dụng class
breadcrumbđể tạo breadcrumb một cách nhanh chóng.
Bước 4: Tùy chỉnh giao diện Breadcrumb
Sau khi cài đặt, bạn nên tùy chỉnh giao diện breadcrumb để nó phù hợp với thiết kế tổng thể của website. Bạn có thể thay đổi các yếu tố sau:
- Ký tự phân cách: Ký tự phân cách mặc định thường là dấu “>”, nhưng bạn có thể thay đổi thành các ký tự khác như “/”, “-”, “»”…
- Màu sắc: Chọn màu sắc breadcrumb phù hợp với màu sắc chủ đạo của website để đảm bảo tính thẩm mỹ và dễ đọc.
- Font chữ: Chọn font chữ dễ đọc, có kích thước phù hợp với các phần tử khác trên website.
- Kích thước: Điều chỉnh kích thước breadcrumb sao cho vừa đủ để người dùng dễ dàng nhìn thấy nhưng không quá lớn để gây mất tập trung.
- CSS: Bạn có thể sử dụng CSS để tùy chỉnh giao diện breadcrumb một cách chi tiết hơn, ví dụ như thêm hiệu ứng hover, thay đổi kiểu hiển thị…
Ví dụ, bạn có thể sử dụng CSS để tùy chỉnh giao diện breadcrumb như sau:
.breadcrumb {
background-color: #f8f9fa;
padding: 10px 15px;
margin-bottom: 20px;
border-radius: 5px;
}
.breadcrumb a {
color: #007bff;
text-decoration: none;
}
.breadcrumb a:hover {
text-decoration: underline;
}
.breadcrumb-item + .breadcrumb-item::before {
content: "/";
padding: 0 5px;
color: #6c757d;
}
Bước 5: Kiểm tra Breadcrumb
Sau khi tạo và tùy chỉnh breadcrumb, bạn cần kiểm tra kỹ trên tất cả các trang của website để đảm bảo nó hoạt động chính xác và hiển thị đúng đường dẫn. Bạn nên kiểm tra trên nhiều thiết bị và trình duyệt khác nhau để đảm bảo tính tương thích.
Ngoài ra, bạn nên sử dụng Google Search Console để kiểm tra xem Google có thu thập và hiểu được breadcrumb của bạn hay không. Nếu có bất kỳ lỗi nào, Google Search Console sẽ thông báo cho bạn để bạn có thể khắc phục.
Ví dụ cụ thể về Breadcrumb
Giả sử bạn có một website bán laptop với cấu trúc như sau:
- Trang chủ
- Danh mục: Laptop
- Danh mục con: Laptop Gaming
- Sản phẩm: Laptop Gaming ASUS ROG Zephyrus G14
- Danh mục con: Laptop Văn Phòng
- Sản phẩm: Laptop Dell XPS 13
- Danh mục con: Laptop Gaming
Khi người dùng truy cập vào trang sản phẩm “Laptop Gaming ASUS ROG Zephyrus G14”, breadcrumb sẽ hiển thị như sau:
Trang chủ > Laptop > Laptop Gaming > Laptop Gaming ASUS ROG Zephyrus G14
Hoặc, nếu bạn sử dụng ký tự phân cách khác:
Trang chủ / Laptop / Laptop Gaming / Laptop Gaming ASUS ROG Zephyrus G14
Tương tự, khi người dùng truy cập vào trang sản phẩm “Laptop Dell XPS 13”, breadcrumb sẽ hiển thị như sau:
Trang chủ > Laptop > Laptop Văn Phòng > Laptop Dell XPS 13
Theo một nghiên cứu của Nielsen Norman Group:
- Breadcrumb giúp tăng khả năng tìm thấy sản phẩm trên các website thương mại điện tử lên 26%.
- Người dùng cảm thấy thoải mái và tự tin hơn khi duyệt web có breadcrumb, đặc biệt là trên các website lớn và phức tạp.
- Breadcrumb giúp giảm tỷ lệ thoát trang và tăng thời gian người dùng ở lại trên website.
Một nghiên cứu khác của Blue Nile, một nhà bán lẻ trang sức trực tuyến, cho thấy việc thêm breadcrumb vào website của họ đã giúp tăng doanh thu lên 10%. Những con số này cho thấy tầm quan trọng của breadcrumb trong việc cải thiện trải nghiệm người dùng và tăng hiệu quả kinh doanh.
Tối ưu Breadcrumb cho SEO
Breadcrumb không chỉ mang lại trải nghiệm tốt cho người dùng mà còn là một yếu tố quan trọng trong việc tối ưu SEO. Dưới đây là một số cách tối ưu breadcrumb cho SEO:
- Sử dụng schema markup: Schema markup là một đoạn mã giúp công cụ tìm kiếm hiểu rõ hơn nội dung website. Bạn nên sử dụng schema markup cho breadcrumb để giúp Google hiểu rõ cấu trúc website và hiển thị breadcrumb trong kết quả tìm kiếm.
- Sử dụng từ khóa trong breadcrumb: Việc sử dụng từ khóa relevant trong breadcrumb giúp tăng khả năng hiển thị của website trên kết quả tìm kiếm.
- Đảm bảo breadcrumb hoạt động chính xác: Breadcrumb bị lỗi hoặc hiển thị sai đường dẫn sẽ ảnh hưởng tiêu cực đến SEO. Hãy kiểm tra kỹ breadcrumb thường xuyên để đảm bảo nó hoạt động đúng cách.
Xem thêm: Website thân thiện với SEO và External Link: Bí quyết tối ưu Tối ưu Hóa Trải Nghiệm Người Dùng tăng trưởn
Breadcrumb: Lợi ích vượt trội cho doanh nghiệp
Breadcrumb mang lại nhiều lợi ích cho doanh nghiệp, bao gồm:
- Tăng trải nghiệm người dùng: Breadcrumb giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin trên website, từ đó tăng sự hài lòng và khuyến khích họ quay lại website trong tương lai.
- Tối ưu SEO: Breadcrumb giúp cải thiện thứ hạng website trên công cụ tìm kiếm, thu hút thêm traffic và khách hàng tiềm năng.
- Tăng tỷ lệ chuyển đổi: Breadcrumb giúp người dùng dễ dàng tìm thấy sản phẩm hoặc dịch vụ mà họ cần, từ đó tăng khả năng mua hàng và doanh thu cho doanh nghiệp.
- Giảm tỷ lệ thoát trang: Breadcrumb giúp người dùng dễ dàng quay lại các trang trước đó, giảm thiểu sự thất vọng và tỷ lệ thoát trang.
Ví dụ về Breadcrumb trên các website nổi tiếng
Nhiều website nổi tiếng đã áp dụng breadcrumb thành công. Ví dụ:
- Tiki: Tiki sử dụng breadcrumb theo vị trí và thuộc tính để giúp người dùng dễ dàng tìm kiếm sản phẩm.
- Shopee: Shopee cũng sử dụng breadcrumb theo vị trí và thuộc tính để tối ưu trải nghiệm người dùng.
- The New York Times: The New York Times sử dụng breadcrumb theo vị trí để giúp người dùng dễ dàng theo dõi các bài viết trong từng chuyên mục.
Breadcrumb và tương lai của điều hướng website
Trong thời đại kỹ thuật số, trải nghiệm người dùng ngày càng được coi trọng. Breadcrumb, với tính năng đơn giản nhưng hiệu quả, sẽ tiếp tục đóng vai trò quan trọng trong việc định hình tương lai của điều hướng website. Việc áp dụng breadcrumb một cách thông minh và sáng tạo sẽ giúp các doanh nghiệp tạo ra trải nghiệm tuyệt vời cho người dùng, tối ưu SEO và đạt được thành công trong kinh doanh online.
Bạn muốn trở thành chuyên gia trong lĩnh vực digital marketing? Đừng bỏ lỡ cơ hội học tập cùng Tinymedia.vn với các khóa học chuyên sâu về SEO website, Ads Google và Content AI. Liên hệ ngay để được tư vấn chi tiết.
Nắm trọn kiến thức SEO toàn diện với đào tạo seo tổng thểcủa Tinymedia.

"Phạm Đăng Định là một người hoạt động trong lĩnh vực marketing trực tuyến, đặc biệt là về nội dung (content marketing) và quảng cáo trên Google. Có vẻ như có một số người trùng tên này, nhưng dựa trên các kết quả tìm kiếm, đây là thông tin về Phạm Đăng Định nổi bật trong lĩnh vực marketing:
- Người làm trong lĩnh vực Content Marketing và quảng cáo Google: Anh có kinh nghiệm gần 10 năm trong lĩnh vực nội dung, SEO và marketing.
- Nhà sáng lập TinyMedia: Đây là một công ty chuyên sản xuất nội dung cho Fanpage và Website. TinyMedia được biết đến là một trong những công ty hàng đầu trong lĩnh vực này tại Việt Nam.
- Giảng viên: Phạm Đăng Định cũng tham gia giảng dạy về quảng cáo Google Ads, chia sẻ kiến thức và kinh nghiệm giúp học viên tối ưu hóa chi phí quảng cáo và tăng chuyển đổi"